After Effects – Season Greetings with Motion Graphics
December 20, 2013
Skyblue Eclipse – Designing the logo
June 21, 2019I had never created a webpage using Adobe muse before though I’d heard that it provided the opportunity for web designers to create attractive websites with zero coding. However, I had also heard that the coding was quite indecipherable when you had to edit it directly for instance importing a muse webpage into Dreamweaver for a final modifications before exporting it to an online server. So despite my curiosity of the program I never felt an overwhelming need to experiment with it and stuck to Dreamweaver.
However when it came to creating the splash page for the Study Owl website I found myself looking for an alternative method to create the splash that wouldn’t require too much time and effort to code. I could have created this in Dreamweaver but that would have required me to slice over 20 image sections in illustrator to later import and rebuild as background and buttons in Dreamweaver and i was wary to put that much effort into the website at that stage as the initila splash design was approved so pretty much experimental phase here.
Looking for this alternative I turned to Adobe Muse but also considered Adobe Edge Animate, however in the end I chose Muse as what the project required wasn’t so much in animation but in HTML5 and CSS3 so Muse was the logical choice.
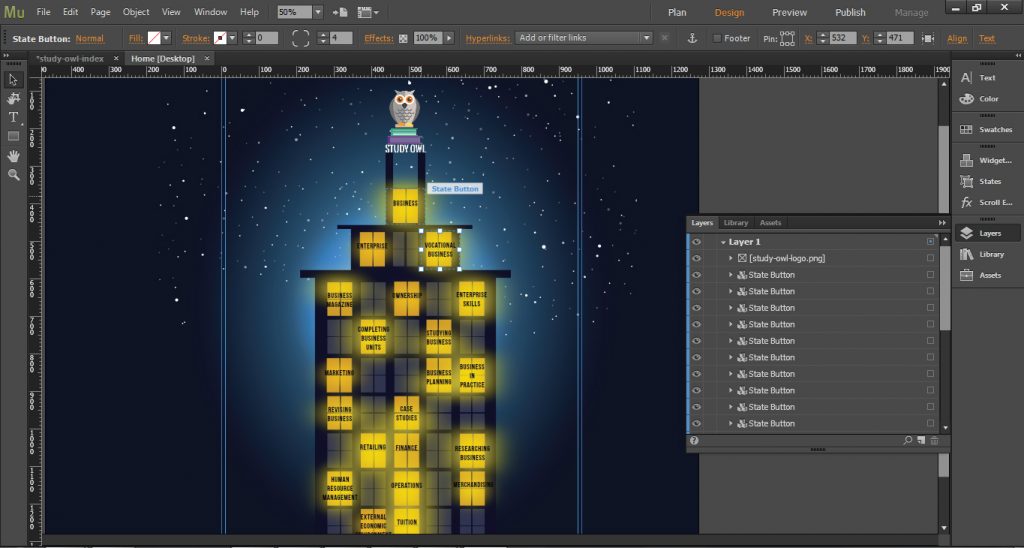
The Study Owl splash page required creating navigation menu on an office building image originally a vector graphic asset (sourced from freepik.com http://goo.gl/GoXXhc). In which the office building windows would display the menu text by which the user could navigate to other areas within the main site.
The beauty of Muse is that it allows you to create buttons with ready and easily customised state changes that can be dragged to any area within the scene. So I simply created my first button edited the state change to my liking then duplicated multiple copies of this button edited the text and dragged them to their specific window and viola, it was ready. All that was left would be to add the address link to each button. Since I didn’t have the address links at this stage I decided I would export the file and later add the links using Dreamweaver.